除了昨天提到 Nuxt 3 Composables 有許多共用的函式,在 utils/ 也會存放輔助函式和其他通用工具,同樣透過自動導入功能,整個專案中都能更方便的使用這些函式。
Nuxt 3 預設有多個內建的 Utils,詳細內容可參考官方文件,舉個常用的函式。
一種 Nuxt 3 提供在需要時顯示全螢幕錯誤頁面的工具,可在頁面、元件和外掛套件中使用。
可接受多種格式,如字串、Error 物件、或包括各種錯誤相關屬性的物件(狀態碼等)。error: string | Error | Partial<{ cause, data, message, name, stack, statusCode, statusMessage }>
// app.vue
showError('娃~發生錯誤了~')

// app.vue
showError({ statusCode: 404, statusMessage: '頁面不存在🫥' })

建立 utils/ 資料夾。
建立 Utils:
// utils/convertYear.ts
export const ConvertYear = (twYear: number) => {
const commonYear = twYear + 1911
return commonYear
}
無需其他設定可以直接於元件、頁面之中使用:
// app.vue
<template>
<div>
<h1>今年是西元 {{ commonYear }} 年</h1>
</div>
</template>
<script setup lang="ts">
const year = 112
const commonYear = ConvertYear(year)
</script>
畫面:

Composables 是利用 Composition API 來封裝可重用的有狀態邏輯函式;而 Utils 通常用於存放無狀態的工具函數,也就是不包含響應式狀態的操作,例如處理字串、日期格式等。
utils/ 跟 composables/ 有相同的函式名稱。(延續昨天的 composables/ 範例)在 utils/useMouseX.ts 建立一個測試的 useMouseX 函式,並帶入以下程式碼。
// utils/useMouseX.ts
export const useMouseX = () => {
const x = "我是utils的工具"
return { x }
}
⚡須注意!! 結果會是 utils/ 的函式。

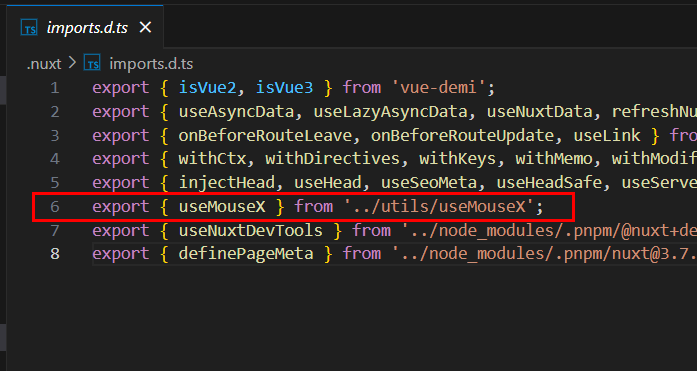
可以看到自動產生的 .nuxt/imports.d.ts 檔案(用來定義函式 type 的檔案),
useMouseX 是來自 ../utils/useMouseX。
如果只有 composables/ 定義這個函式的話,則會是來自 ../composables/useMouseX。

明天將會介紹 Nuxt 中不可或缺的概念 – 元件(Components),除了基本的建立與使用,也會提及更深入的內容,See You~
utils
$fetch
showError
Nuxt 3 資料獲取 (Data Fetching)
Vue3 + Vite 快速上手 Get Startrd EP9 - Nuxt3 初體驗 ! 第一季完結篇!
